
※本記事は記事公開時点(2023/04/29現在)の情報であり、Misskeyのバージョンが13系列のお話です。 以降のバージョンでは一部もしくは全体が異なる場合があるため、参考にされる場合はご注意ください。
▼更新履歴(クリック/タップで展開)
2023/09/09: 関連記事「Misskey系のお一人様サーバーから他のサーバーへ引っ越す」の追加。 また、本記事の情報が古くなっている箇所がいくつかあったので、それらの刷新と編集などをしました。 ひとまず今回の更新で大きめの更新は最後となります。
2023/07/31: 関連記事「あまり手間も費用もかけずに410 Goneを返してみる」の追加。 サーバーを閉じる際のお作法のようなものです。
2023/07/21: Xserver VPSにMisskeyのアプリイメージを使った簡単なインストール方法が提供されたため、それの記載。 また、関連記事の追加や、Calckeyの名称変更に対応。
2023/07/07: 説明が足りなかったところを追加したり、意味が伝わりにくそうだったところ、文章がおかしかったところの修正などを行いました。
2023/06/26: 本記事ではセキュリティ関係の設定が不十分だったことを鑑み、「セキュリティ周りのお話(できるだけお早めに)」の追加。 こちらの記事を参考にした場合、できるだけ速やかに当該項目及び誘導先の記事の内容を確認の上、実施していただいたほうがよいかと思います。 あわせて、「付記3: 当ブログ内のMisskey関連記事」もお読みください。
先頃、Misskeyを使った、自分専用のサーバー(いわゆる、お一人様サーバー)を建てることができたので、本記事では半ばメモ的にその手順を書き残しておきたいと思います。
なお、記事タイトルにもあるように、サーバーやサーバーで動くソフトウェア、セキュリティなどの知識はない、ど素人視点で本記事は書かれています。
誤情報や不足した設定なども大量にあると思われるため、本記事の内容を参考にする際にはくれぐれもご注意ください。
前提
ちなみに: 別の選択肢もあります
ドメインを取得する
VPSをレンタルし、インスタンスを作成する
Cloudflareの設定をする
Misskeyをインストールする
この時点でアクセスできないときは……?
アップデート準備やオブジェクトストレージなどの設定をする
セキュリティ周りのお話(できるだけお早めに)
大変お疲れ様でした!
付記: IndigoのVPSの初期化やスペックアップの方法、その他役立ちそうな記事
付記2: Firefish(旧Calckey)のサーバーを建てたい場合の情報
付記3: 当ブログ内のMisskey関連記事
前提
ではまず改めて、本記事を読んでいただくにあたって必要な前提条件を書いておきます。
- (わかる人向けに言っておくと)本記事はUbuntu環境を想定しています。 Ubuntuって何?という人は、ひとまず今はなにも気にしなくてOKです。
- なにがあっても自己責任でお願いします(サポートや補償はできません)。
- なぜなら、筆者の知識は「レンタルサーバーを借りてそこにファイルをアップしたり、独自ドメインを使いつつWordPressを簡単インストール機能を使って導入して、ブログを運営したりがなんとかできるくらい」であり、今回挑戦した領域の知識・経験はゼロだからです。
- 本記事の想定するMisskeyサーバーの運用法は、あくまでも自分一人だけで使う状況です。 第三者を招いての運用は想定していません(例えば、登録に際してのメール送信などを行うメールサーバーの設定などは解説しません)。
- ドメインの取得にはスタードメイン、VPSはWebARENA Indigo、オブジェクトストレージとCDNはCloudflareを使います。 別のサービスを使う場合は必要に応じて読み替えが必要です。 ※用語は適宜後述します。
- 本記事の例ではスタードメインを使ってドメイン取得をしますが、その場合は会員登録を済ませたら先に支払い情報の登録をしておいてください。 そうしないと、ドメイン取得の際にエラーが発生します。
- 上記サービスには各自登録済みということで書いていきます(登録手順は省略します)。 特にCloudflareあたりはメール認証しないと以降の作業で支障が出るため、適宜メールボックスのチェックをしてください。
つまりは、本記事に書かれている内容が、私と全く同じ条件でよければ自己責任のもとで参考にしてくださいね、ということです。
では、次項から実際に手順を書いていきます。 いろんなサービスのページなどを色々と開き、行ったり来たりして混乱するかもしれませんが、なんとか乗り切っていきましょう!
ちなみに: 別の選択肢もあります
さて、作業を開始する前に、別の選択肢もあらかじめご紹介しておきます。
本記事の公開からしばらく経ってから、Xservser VPSでは、Misskeyのインストールを簡単に行える「アプリイメージ」の提供を開始しました。 また、ConoHa VPSでも同様の「アプリケーションイメージ」が、さくらのVPSでも「スタートアップスクリプト」という形で提供開始されたようです。
こちらを活用すれば、(細々とした設定は必要なものの)インストール作業は自動でやってくれます。 設定に関しても行われているので、本記事の方法で躓いた場合や困難そうな場合はそちらを試すのもアリかもしれません。
※ただし、Misskeyやその他諸々のアップデートなどは自分で行う必要があります。
なお、色々とたくさん登場する用語は適宜検索する必要があります……。 ここはちょっと大変かもですが、頑張ってください!
ドメインを取得する
ではまず、ドメインを取得しましょう。 すでにドメインをお持ちの場合は、この部分はまるまる飛ばせますので、次の工程に進んでください。
ドメインの取得は早いもの勝ちですし、あとから変更が効かないため、迅速かつ後悔のないように決めましょう。
私の場合はスタードメインを使って取得・管理をしています。 まずはほしいドメインを検索してみましょう。
ちなみに、スタードメインでドメインを取得すると、小規模ながら無料サーバーが利用可能になります。 自分はスタードメインに他所で取得したドメインを移管したからか使えていませんが……。

例えば「seritude」で検索してみると、現時点では上のような結果になります。 「seritude.com」は(私が取得したので)「取得できません」となっていますが、ほかは申し込めそうですね。

一方で、一般的な英単語である「earth」を検索してみるとご覧の通り。 シンプルなものや短い単語、よくありそうなフレーズなどは取得されていることが多いので、オリジナリティがあって自分にとって好ましい・長く使っていきたいものを考えましょう。
ちなみに、取得料金が安くても更新料が高いとかもあるので、価格はちゃんと見ておいたほうがいいです。 基本的にこのドメインとはずっと付き合っていくことになる(今回のサーバーを建てる以外でも使い道はたくさんありますからね!)ので、総合的に自分にとってベターなものを取得してくださいね。
具体的な申込みの手順は省略するとして……無事取得できたら、いったんドメインに関してはここまでにしておき、次の工程に入ります。
VPSをレンタルし、インスタンスを作成する
では次に、VPSをレンタルしてMisskeyをインストールする準備を整えます。
まずはインスタンスと呼ばれるものを作成する必要があるのですが、IndigoにおいてはSSH鍵というものがインスタンス作成に必須のため、まずはこれを作成します。
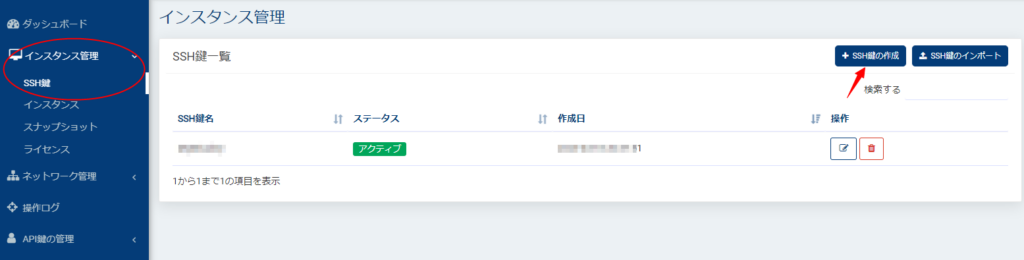
Indigoのコントロールパネル(管理画面)で「インスタンス管理」から「SSH鍵」を選び、右上の方にある「SSH鍵の作成」を選びましょう。

SSH鍵に自分がわかりやすい名前をつけて作成すると、自動的に「private_key.txt」という名前のテキストファイルがダウンロードされると思います。 この後使う重要なファイルなので、大切に保管しましょう。
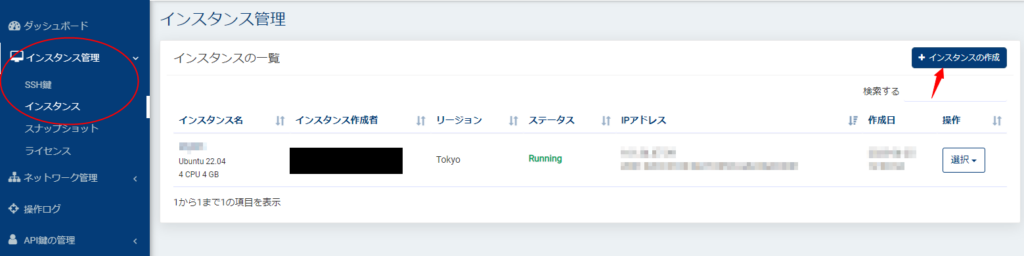
続いて、「インスタンス管理」から「インスタンス」を選び、右上にある「インスタンスの作成」を選んでください。

すると、なにやら沢山の選択肢が出てくると思います。 ここで、VPSの要件を選んでいくことで、インスタンスを作成、実際に利用開始となります。
このとき重要なのはSSDの容量もですが……RAM(メモリ)も無視できない要素になってきます。
以下で“古い情報”として畳んでいる内容、つまりこの記事を公開した時点では2GBのRAMでは少々心もとなく、4GBのRAMが個人的に推奨……としていましたが、状況が変わり、2GBのRAMでも(お一人様や小規模サーバーなら)運用が現実的になりました。
これからこの記事を参考にMisskeyサーバーを構築する場合は特に何もする必要がないですが、手動で構築する場合は記事(記事1,記事2,記事3)あたりを参考に作業することでRAM消費を抑えることができ……同時に出費も抑えることができます。
ただしその場合、ストレージ(SSD)は小さめになるため、アップロードするであろう画像や動画などのアップロード先として、後の項目で挙げる「オブジェクトストレージ」の使用を強く推奨します。
▼VPSのインスタンス作成時に考慮すべきあれこれ(古い情報。 クリック/タップで展開)
WebARENA Indigo(以下、Indigo)にはいくつかのプランがありますが、個人的にはメモリ4GBと書かれたものがいいと思います。
他のMisskeyのサーバーを建てた人による記事を読むと、2GB程度のメモリがあればいい……と書かれていることが多いです。 実際2GBのメモリがあればサーバーは建ちますが、あまりにも余裕がなさすぎる印象もありますので、私は4GB以上がほしいかなぁと思います。
(4GBのプランにしてから)3日程度の稼働でメモリ消費量が50%程度なので……単純計算で2GBで運用した場合は100%のメモリを消費していることになります。 こうなると動作に支障が出るのではないでしょうか。
なお、メモリが足りなくなると動作面で悪影響が出ることが予想されるため、予算や目的に照らし合わせ、いい感じのプランにしましょう。

というわけで、今この記事を読んでくださっているあなたは2GBのメモリのプランを選んだほうがいいと思いますが、今回この記事の例では4GBのメモリを搭載したインスタンスを作成しています。
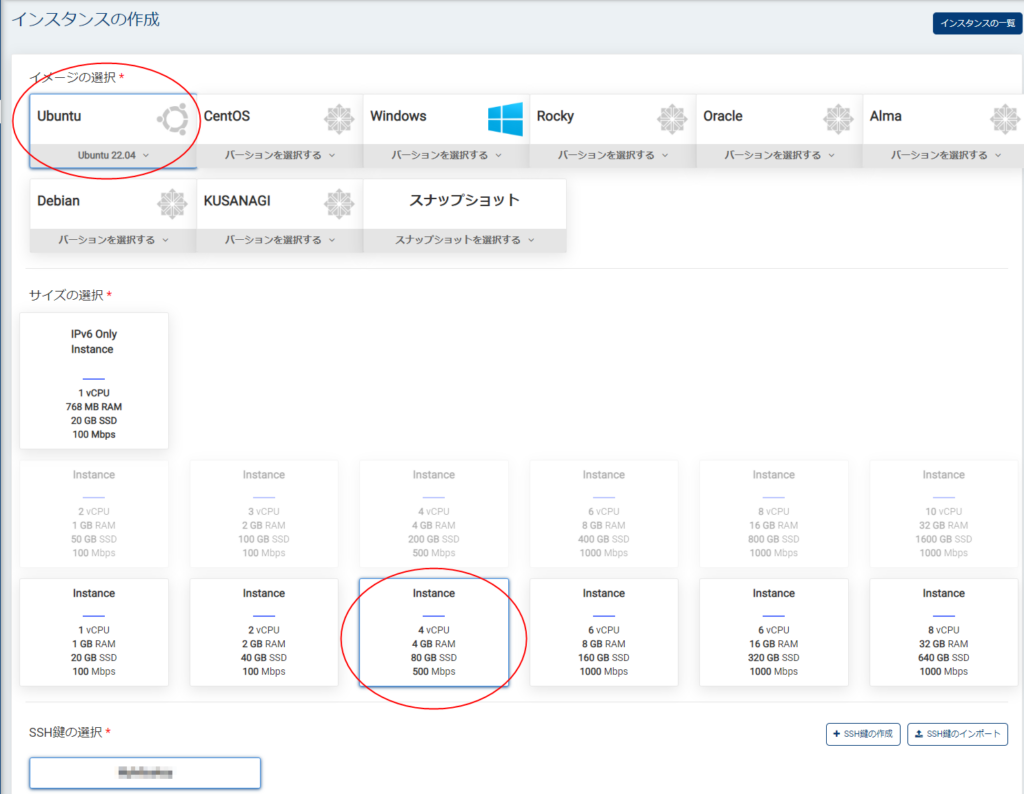
「イメージの選択」では「Ubuntu 22.04」を選び、「サイズの選択」ではできるだけ2GB RAM以上のものを選びます。 メモリが増えれば、お値段も倍々で増えるので注意!
SSH鍵はおそらく先程作成したものが自動で選ばれていると思いますが、そうでない場合は手動で選択するなどしてください。
画面下にスクロールして、インスタンス名(外部には表示されないので、これも自分がわかりやすいものでOK)をつけて、インスタンスを作成します。
すると、インスタンスの作成が自動で始まるので、ちょっと待ちます。

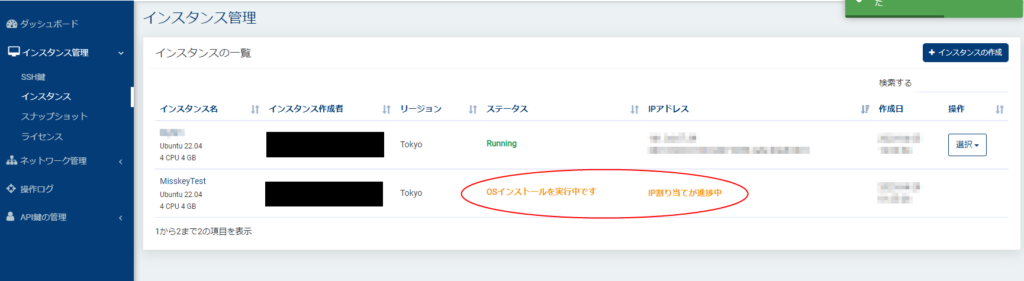
1分くらい待ったらページを再読み込みして、以下の画面になっているか確認します。 なっていなかったら追加でもう少し待ちます。

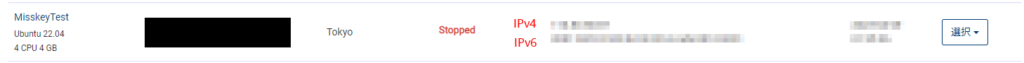
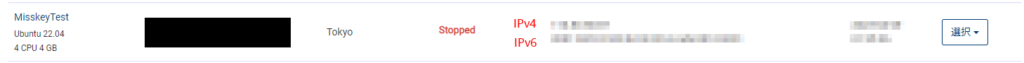
この画面になったら、インスタンスは正常に作成されています。
ちなみに「IPアドレス」の並びにある、上下ふたつの数字は、上がIPv4のもので、下がIPv6のものになります。
これがサーバーの位置を示すものなのですが……よくわからなくても大丈夫! とりあえず「なんか2つの数字で場所が示されているんだなぁ」ぐらいの感じでOKです。
違いのイメージとしては、「IPアドレス」は数字の羅列でパッと見では人間にはわかりにくい「座標」だとしたら、「ドメイン」は人間にもわかりやすい「地名」みたいなものでしょうか。
厳密には違うんですが、これらふたつを「DNS(Domain Name System)」というもので関連付けることで、私たちはWEBサイトにアクセスしています。 「seritude.com」にアクセスすればここが表示される、のように。
ひとまずこれでインスタンス作成の段は終了です。 続いて、Cloudflareの設定に入っていきます。
Cloudflareの設定をする
CDNとしてCloudflareを使うための作業をこれから行っていきます。
本家となるサーバーのコンテンツを各地に分散して存在するサーバー群がキャッシュし、それを配信する(配信を肩代わりする)ような方法で、本家サーバーへのアクセス集中及びダウン回避が見込めます。
Cloudflareのコントロールパネルを開いたら、まずは「WEBサイト」の「サイトを追加」を選びます。
私の場合はmi.seritude.com(サブドメイン)でMisskeyを稼働させるつもりですが、そのままサブドメインを入力しても追加できません。 この場合はseritude.com(メインドメイン)を追加し、後ほどCloudflareでの設定でサブドメインを指定してやる必要があります。
余談ですが、Misskeyサーバーを建てる時点で既にこのブログをメインドメインで動かしていたので、この手続きの過程でブログもCloudflareを使うということになりました。 同様のケースの場合も「メインドメインで使っているサイトもCloudflareを利用するのかどうか」を含め、対応を考えるといいと思います。
メインドメインではCloudflareを使いたくない場合は、メインドメインだけバイパス(迂回)させるという手法で対応が可能です。 この場合はメインドメインのプロキシをオフにすればOKのはずです。
基本的には指示に従う形になります(私はドメインを現在ひとつしか持っていないので、新たに手順のスクリーンショットは貼れません、すみません! こちらの記事などを参考に進めてください)が、途中のプラン選択は「Free」でOKで、DNS管理はおそらく何も設定されていないので気にせずに続行。
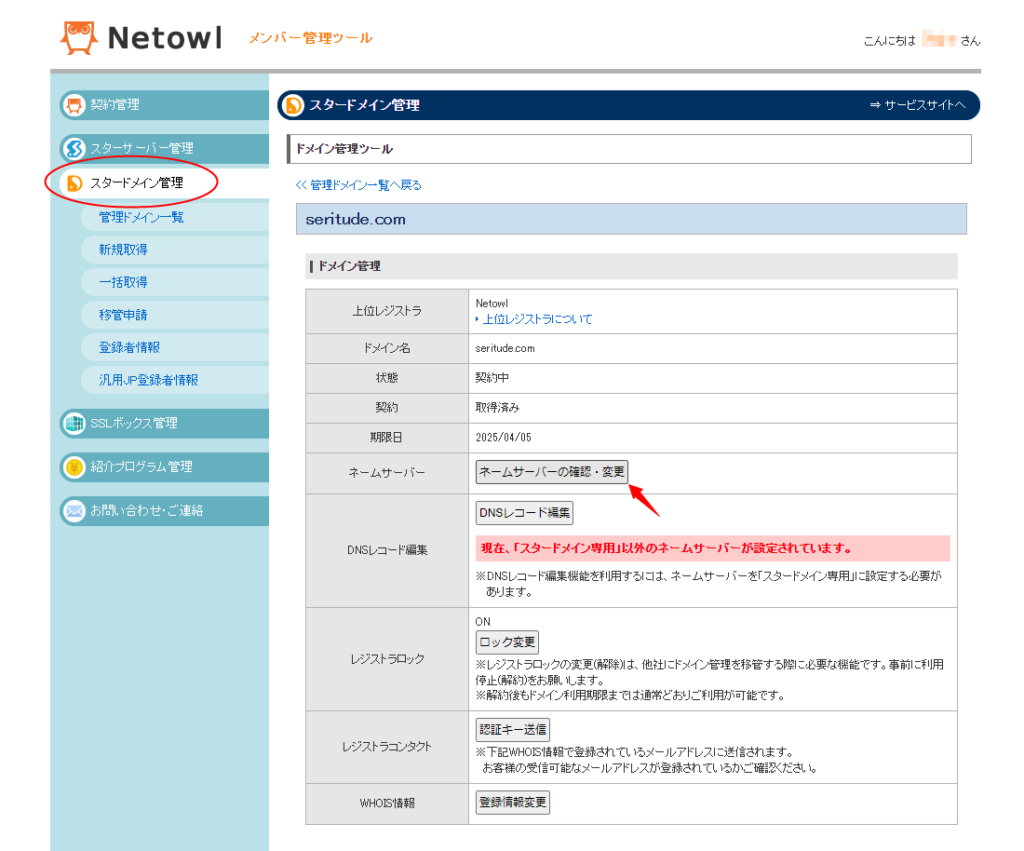
ネームサーバーの変更を要求されたら、そのページを開いたまま、スタードメインでドメインを取得した場合はネットオウルの管理画面に入って、「スタードメイン管理」から「ネームサーバーの確認・変更」を選びます。 他のサービスでも画面は違っても同様の手順となるでしょう。

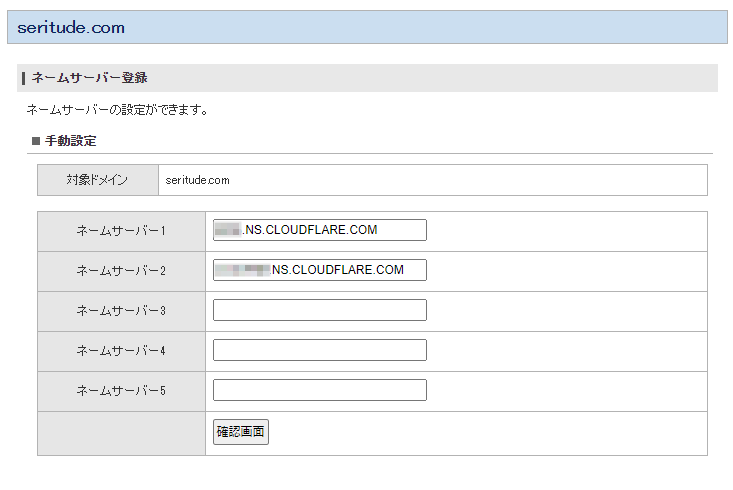
開いたら、Cloudflareの先程のページで示されたとおりに書き換えます。

最初になにやら書いてあるものはとりあえず削除して、Cloudflareで示されたふたつのネームサーバーを画像のようにコピペして、確認画面へと進んで確定します。
ここまでの作業が終わったら、先程のCloudflareの画面に戻ってネームサーバーのチェックをします。 設定が問題なければ、一定時間後に「Cloudflareが動作している」旨のメールが届きます。
同時にクイックスタートガイドへ進むことにもなるかとも思いますが、「常にHTTPSを使用」だけはONにするだけで、他は手を付けなくていいと思います。
CloudflareのDNS設定が完了した(メールが届くか、Cloudflareのホームで登録したドメインが赤丸内のように「アクティブ」になっている)なら、次の作業です。

赤丸内のドメインをクリックして、画面を遷移します。
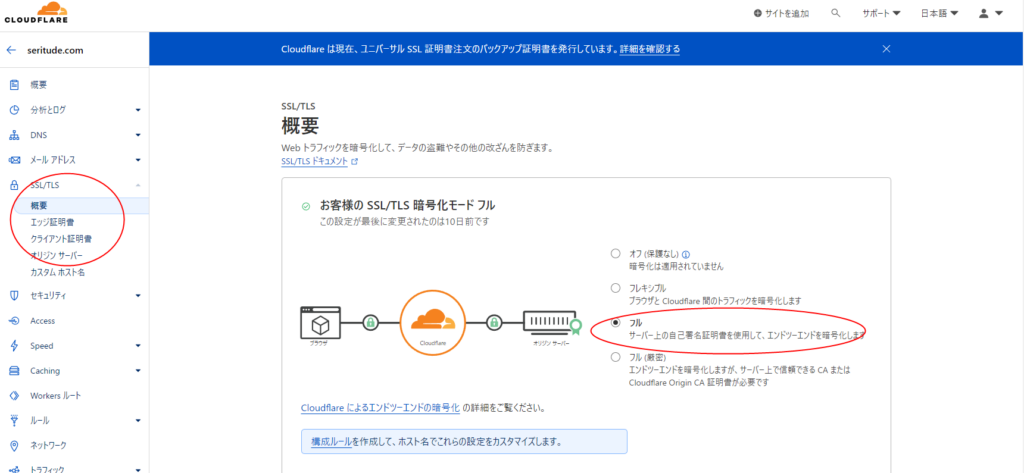
左側のメニューから「SSL/TLS」を選び、モードを「フル」に切り替えます。

これをしないと、のちのちMisskeyを起動した際に不具合のもとになります。 忘れずに設定しましょう。
続いて「DNS」を開き、設定を進めていきます。 レコードを追加をクリックします。

さて、ここで重要なのが、「どういうドメインでMisskeyを動かすか」です。
私が取得したドメインは「seritude.com」ですが、Misskeyは「mi.seritude.com」を割り当てています。 私の場合はすでに「seritude.com」でこのブログを動かしていたからです。
Misskey以外で使わないならあなたの取得したドメイン上で動かしてもいいのですが、他にも使いそうなのであれば「サブドメイン」の使用を推奨します。
私の場合で言えば「mi.seritude.com」の「mi.」の部分です。 この部分は自由に追加できる部分なので、短いほうがいいかなということで「mi.seritude.com」にしました。
例えばexample.comというメインドメインを持っているとき、ブログをやりたいときはblog.example.comというサブドメインを作ったり、ショッピングサイトを作りたいときはshop.example.comにしてみたり……と、柔軟に量産できます。
メインドメインは取得後変更できないと書きましたが、サブドメインは自由に作り・変更できるので、ひとつでもドメインを持ってさえすれば色々と応用が効きます。
ともあれ、今回はこのサブドメインを使う方向で進めます。
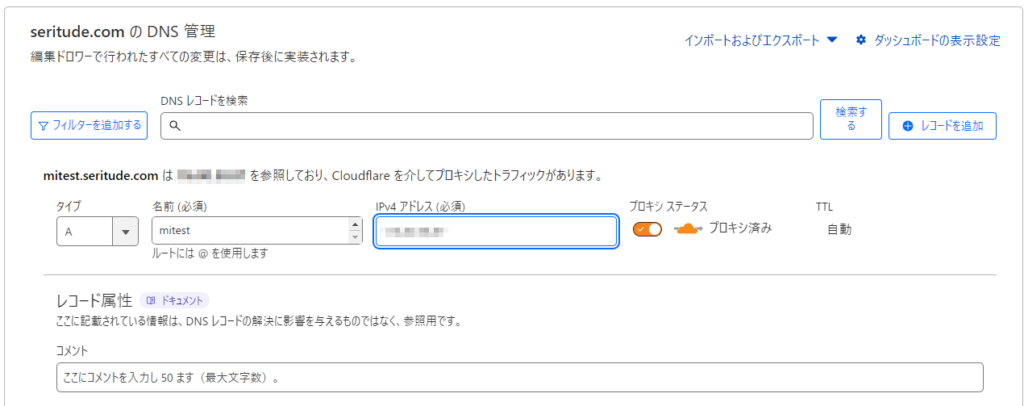
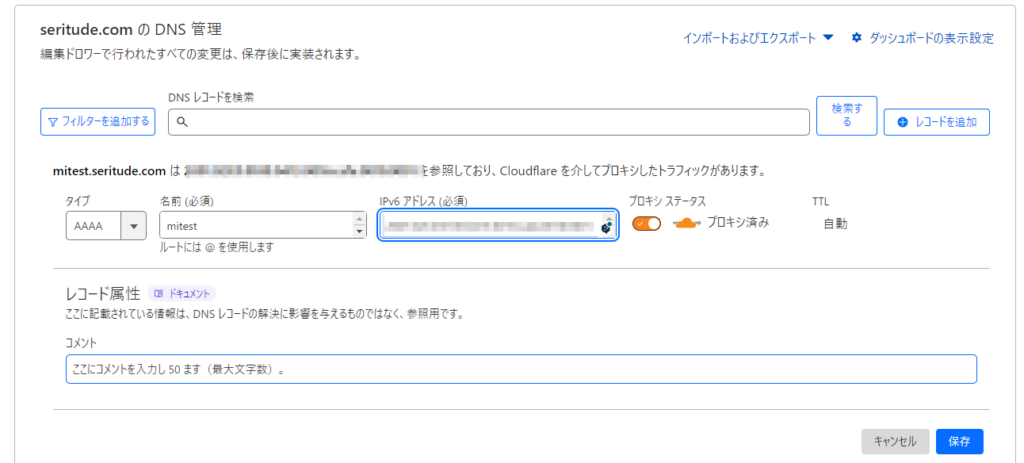
まず、「タイプ」を「A」にして、「名前」にサブドメインを指定します。 今回は「mitest.seritude.com」でMisskeyを稼働させるという想定で、「mitest.」のサブドメインを使ってみようと思います。
※「mitest」の部分は各自使いたいドメインに読み替えてください。 サブドメインを使わない場合は@を入力します。

こんな感じです。 さて、その次には「IPv4 アドレス」とやらが必須とあります。 IPv4……おや、見覚えがありますね?

そうです! Indigoで作ったインスタンスのよくわからない数字がここで必要になります。
IndigoのページでIPv4のアドレスをコピーしたら、Cloudflareのこの画面の「IPv4 アドレス」の欄にペーストし、保存します。
続いて、「タイプ」を「AAAA」にしたら、同じ「名前」を入力し、今度はIndigoのIPv6のIPアドレスをコピペします。

ここまでの操作で、「IPアドレスをドメインに紐づける」ような作業をしているわけです。 これでひとまずCloudflareでの作業も一段落です。
Misskeyをインストールする
さて、下準備ができたので、いよいよMisskeyのインストールに入っていきます!

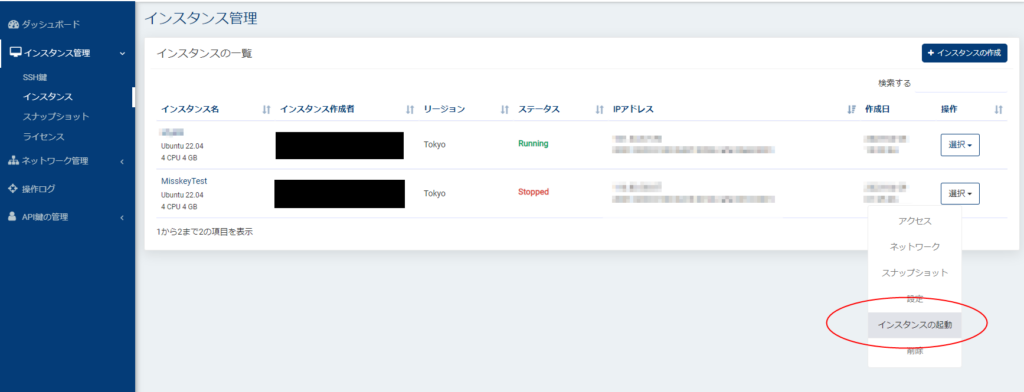
Indigoの「インスタンス管理」→「インスタンス」より、先程作成したインスタンスの「操作」から「インスタンスの起動」を選びます。
しばらくするとインスタンスが起動し、ステータスが「Running」になると思うので、それが確認できたら、Windows環境であればSSHクライアントのRLoginをDLします。
一般的には“実行プログラム(64bit)”と書かれたものをDLすればいいでしょう。 実行時に「WindowsによってPCが保護されました」などと表示されてびっくりするかもしれませんが、「詳細情報」から実行してください。 抵抗がある場合は別のSSHクライアントの使用を検討してください。
今後この記事ではRLoginを使って作業していきます。
※すでにSSHクライアントをお使いのものがあればそれでいいと思いますし、別のフリーソフトでも問題はないと思います。 適宜読み替えなどをしてください。 なお、Tera Termの場合はそのままではIndigoのVPSにSSH接続できないようなので、こちらの記事を参考に作業する必要があるようです。
Indigoのインスタンス一覧画面などからコンソールを開いて作業もできますが、コピペができないなどの使いにくさもあります。 SSHクライアントを使うとコピペができるだけでなく、他にも様々な機能を使えるため、RLoginでなくてもいいのでなにかしら使ったほうが作業が楽です。
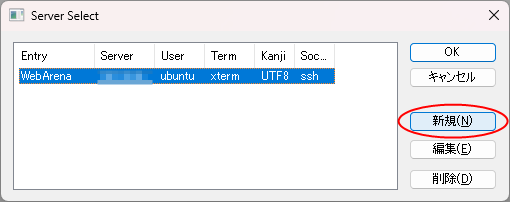
RLoginを起動したら、「新規」を選びます。

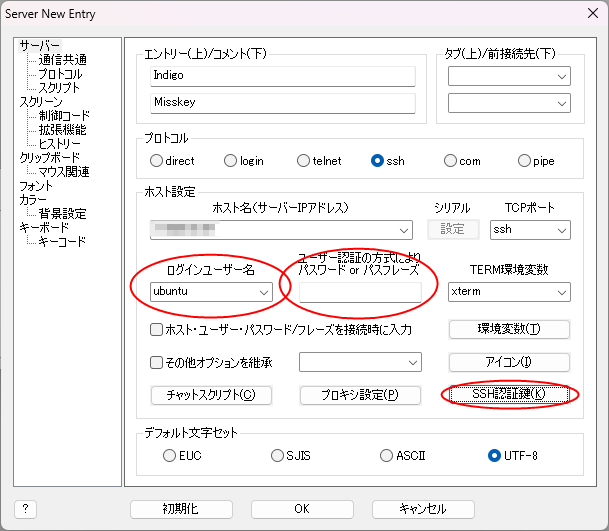
接続先の設定画面が出てくるので、設定していきます。

「エントリー名」と「コメント」は自分がわかればいいので、自由につけてください。
「ホスト設定」の「ホスト名(サーバーIPアドレス)」には、IndigoのIPv4のIPアドレスをコピペします。
「ログインユーザー名」は「ubuntu」を入力し、「ユーザー認証の方式によりパスワード or パスフレーズ」は空欄です。
そして、「SSH認証鍵」で先程ダウンロードした「private_key.txt」を指定します。
できたらOKを押し、「Server Select」で今作ったサーバー接続設定を選択、OKを選びます。

すると以上の確認が出てくるので、「接続する」などを選んで進めていきます。

最終的に上記の画面が出てくれば、VPSにログインできたことになります。 以降、なにかVPSの作業をするときにはこのRLoginで先程のサーバー接続設定を選択することでログインします。
さて、ここからは「Misskey install shell script v3.0.0」をもとに作業を進めていきます。
RLoginに、
sudo apt update; sudo apt full-upgrade -y; sudo rebootを右クリックメニューでコピペし、Enterキーを押します。 すると、なにやら凄まじい勢いでテキストログが流れていきますが、これによって必要なものを最新のものに更新し、最終的に再起動するという内容のものです。
これには少々時間がかかるので、作業が終わるまで待ちましょう。


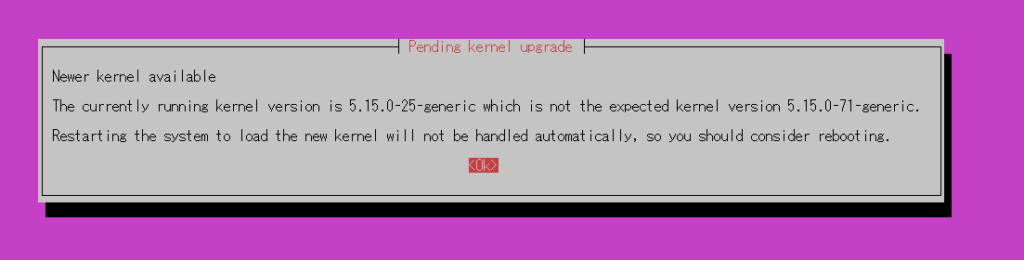
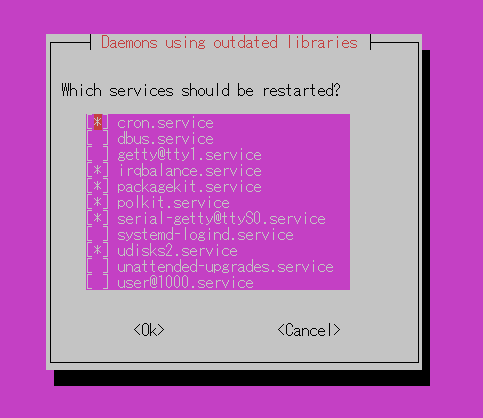
こんな感じの目に悪そうな画面が出てきますが、Enterを押してOKしていきます。 するとVPSが再起動するので、もう一度RLoginでログインします。 「ファイル」→「サーバーに接続」で可能です。
再び真っ黒な画面に入れたと思うので、今度は次のコマンドをコピペし、実行します。 これは(Bash)シェルスクリプトなどと呼ばれるものらしく、Misskeyのインストールなどの作業の大半を半自動化してくれるものです。
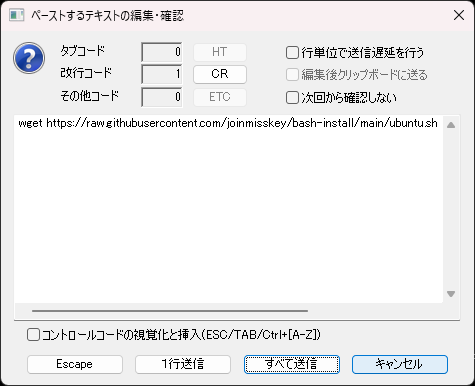
wget https://raw.githubusercontent.com/joinmisskey/bash-install/main/ubuntu.sh -O ubuntu.sh; sudo bash ubuntu.sh
こういう画面が出てきたら、「すべて送信」を選んでください。 そしてEnterキー。
ここからは多くの作業が半自動で進んでいきますが、要所要所で作業が必要になります。 ユーザー名やパスワードなど、様々なものの作成・入力が結構な量あるので、一度テキストファイルなどにメモしておくことを推奨します。
ユーザー名やパスワードの変更は任意です。 が、セキュリティ的観点で言えば、変更推奨……なんだと思われます。 このあたりはご自身で判断してください。
さて、まず最初に、
Install Method
Do you use systemd to run Misskey?:
Y = To use systemd / n = To use dockerと質問されます。 私は(あまり良くわかっていませんが、とりあえず)systemdを使ったので「y」をタイプしてEnterを押します。
Misskey setting
Repository url where you want to install:
> https://github.com/misskey-dev/misskey.gitインストールしたいMisskeyのリポジトリーの指定ですが、基本的にそのままでいいと思うので、Enterキー。
The name of a new directory to clone:
> misskeyすると、Misskeyのインストール先となるディレクトリ名を決めるよう言われるので、変更したければ変更します(デフォルトはmisskey)。 まぁ、こだわりがなければこのままEnterでいいと思います。 今回はそのまま進めますのでEnterキー。
Branch or Tag
> masterMisskeyのブランチ(開発上の分岐版みたいなものです)とかを選べるようですが、その必要もないと思うので、これもEnterキーでOKします。
Enter the name of user with which you want to execute Misskey:
> misskeyMisskeyを実行するユーザー名(実際にMisskey起動後に使うユーザー名ではなく、あくまでも作業上使うユーザー名です)を決めるよう言われるので、変更したければします(デフォルトはmisskey)。
Enter host where you want to install Misskey:
> example.comMisskeyを動かすホスト(≒URL)を設定するよう促されます。 先程Cloudflareで設定したドメインを使います。 今回の私のケースであれば「mitest.seritude.com」ですね。
Nginx setting
Do you want to setup nginx?:
[Y/n] > Nginx(エンジンエックスと読むらしいです)の設定をするかどうか。 必要なので、yをタイプし、Enterキー。
Do you want it to open ports, to setup ufw or iptables?:
u = To setup ufw / i = To setup iptables / N = Not to open ports
[u/i/N] > ファイアウォールの設定をなにで行うかの質問のようです。 ufwというものを使うので、ここはuをタイプします。
OK, it will use ufw.
SSH port:
> 22SSH接続するポートを決めるものですので、変更するならばします。 ひとまずここでは変更せずに進めました。
よって、ポートは必要なものだけ開放して、不要なものは防犯のためにも閉じておく……というのが基本的な考え方です。
なお、初期の22番はVPSの初期設定ということもあって、攻撃されやすいとか……。 ポートを変更するならば、10001~65535の範囲内で決めるのがいいという意見が多いようです。
ここで変更せずとも、後で紹介するセキュリティ関係の記事にて変更方法を書いてありますので、ここはあまり悩まずに進めてください。。
Certbot setting
Do you want it to setup certbot to connect with https?:
[Y/n] > https接続するための設定をするのかの質問です。 必要なので、yです。
Cloudflare setting
Do you use Cloudflare?:
[Y/n] > Cloudflareを使うかどうかの確認なので、今回の場合はyですね。
それはCalckeyがCloudflareと相性が悪いということではなく、Calckeyの開発者の思想的にCloudflareをオススメしない(が特に使用を禁じるものでもない)……という感じのようです。
基本的には使ったほうが便利ですが、上記の事情も踏まえて使うかどうか判断してください。
OK, you want to use Cloudflare. Let's set up Cloudflare.
Make sure that Cloudflare DNS is configured and is in proxy mode.
Enter Email address you registered to Cloudflare:
> CloudflareのDNS設定がプロキシ済みになっているか確認するように言ってきます。 基本的にはプロキシ済みになっていると思いますが、なっていないようなら「編集」からプロキシをONに設定します。
また、Cloudflareに登録したメールアドレスを入力します。
Open https://dash.cloudflare.com/profile/api-tokens to get Global API Key and enter here it.
Cloudflare API Key:
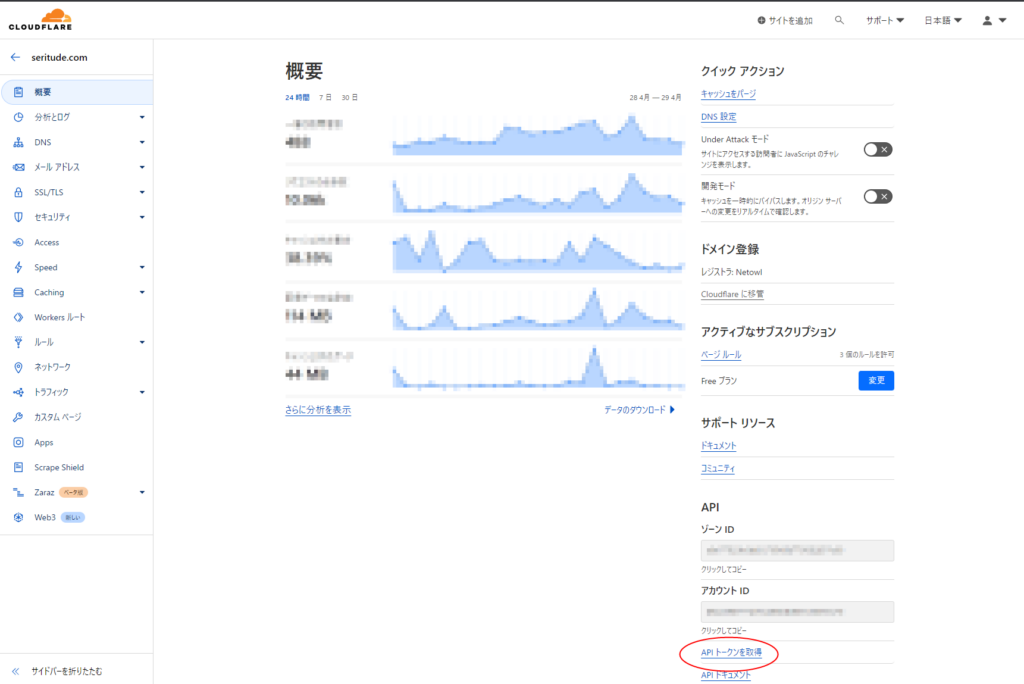
> CloudflareのAPIキーを入れてくださいというお話なので、Cloudflareを開きます。

ドメインを選択したあと、画面右下の方に「APIトークンを取得」というのがあるので、それを選びます。 そして「Global API Key」を表示します。
表示された文字列を、RLoginに貼り付け、Enterキー。
Tell me which port Misskey will watch:
Misskey port:
> 3000Misskeyの使うポート関係の質問でしょう、変更するならしましょう。 今回ここでは特に変更せず進めました。
Database (PostgreSQL) setting
Do you want to install postgres locally?:
(If you have run this script before in this computer, choose n and enter values you have set.)
[Y/n] > データベースをインストールするかの質問なので、これもyです。
Misskeyにおいても各種投稿やユーザーの情報、その他多岐にわたるデータがここに格納されており、心臓部とも言えるものです。 なので、攻撃されないように守りつつ、バックアップするなどして万一に備えておきたいですね。
ただし、何らかの事情(途中でエラーが発生したとか)でこのシェルスクリプト実行が2回目の場合はnです。 おそらくその場合、すでに作ったデータベースのユーザー名とパスワードを求められると思います。
PostgreSQL will be installed on this computer at localhost:5432.
Database user name:
> misskeyデータベースのユーザー名を作成します。 これもセキュリティ的には変更したほうがいいのかもしれません。 が、ひとまずここは変更せずに進めました。
Database user password:
> 今度はデータベースのパスワードを決めます。 忘れずに、なおかつ、それなりにちゃんとしたパスワードを作りましょう。
Database name:
> mk1データベース自体の名前も決めます。 これもセキュリティ的には変えたほうがいいのかもしれませんが、今回はこのままいきます。 もちろん任意変更も可能です。
Redis setting
Do you want to install redis locally?:
(If you have run this script before in this computer, choose n and enter values you have set.)
[Y/n] > これもデータベース関係のものらしいです(連合……つまり他サーバーとのやりとりに使われるらしい?)。 ともあれ、これもシェルスクリプトが1度目の試行ならy、問題などが起きた場合の再挑戦(2度目以降)ならnですね。
Redis password:
> Redisのパスワードも決めましょう。
さて、色々と入力してきましたが、ここまでやってEnterキーを押すと、あとはほとんど自動でやってくれます。
たまに先程の目に悪いピンクな画面が出てきますが、EnterキーでOKしていきましょう。 あとは一通り終わるまで、ややしばらく待ちます。
Process: create .misskey.env;
ALL MISSKEY INSTALLATION PROCESSES ARE COMPLETE!
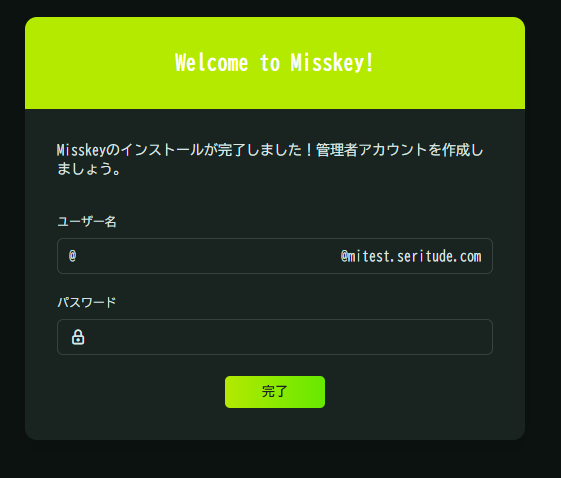
Jump to https://mitest.seritude.com/ and continue setting up your instance.
This script version is v3.0.0.
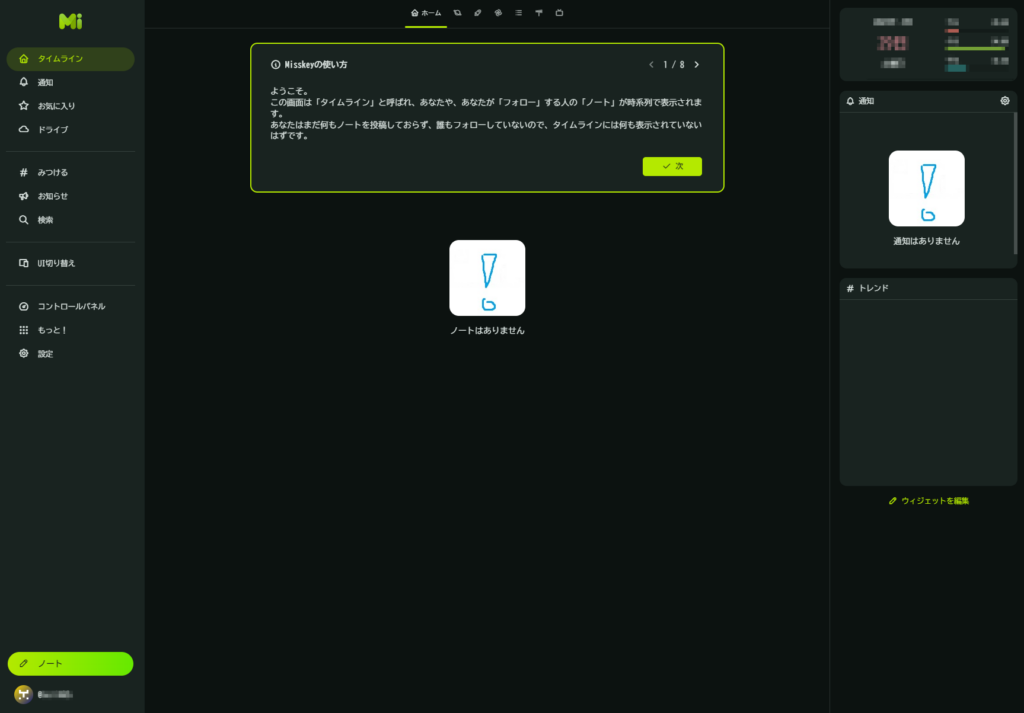
Please follow @joinmisskey@misskey.io to address bugs and updates.という表示が出たら、おそらくMisskeyのサーバーが建っているはず! さぁ、ドメインにアクセスしてみましょう!

こんな画面が出てきましたか? これこそ、お一人様サーバー生活の第一歩です……あなた自身の、管理者アカウントを作成しましょう! ユーザー登録と同じ要領でOKです。
それが終われば……。

やったー! ついにあなたも一国一城の主です!! おめでとうございます!!!
試しに投稿できるか試したりしてもいいでしょう。 喜びの一言を。
さて、これで一応最低限利用できる状態にはなりましたが、引き続きまだいくつか設定していく必要があります。 自分の城を持てた喜びを噛み締めつつ、今一度、作業を続けてまいりましょう。
この時点でアクセスできないときは……?
もしかしたら、ドメインにアクセスしても正常にMisskeyのウェルカム画面に到達できない場合もあるかもしれません。 以下に解決のヒントになるかもしれないことを書いておきます。
リダイレクトされ続ける・Cookieが無効などというエラーが出る
Cloudflareの設定をしたときに、「SSL/TLS」のモードを「フル」に切り替えましたか? もう一度設定を確認してみてください。
503エラーが出る
なにかしら、正常に動いていないもの・うまく導入できなかったものがあるのかもしれません。
「Ubuntu版Misskeyインストール方法詳説」を参考に、“systemctlでデーモンの状態を確認。”などと書かれている確認コマンドをひとつずつ入力し、原因を探してみてください。
その他の問題
上記以外の問題が発生した場合は、「エラー名 Misskey」などのワードで検索してみたり……このあたりに詳しい人がいそうなサーバーなどで聞いてみたりするのもいいかもしれません。 もしかしたら解決策を提案してくれる、かも……?
アップデート準備やオブジェクトストレージなどの設定をする
ようやく自分の城を持てたわけですが、Misskeyはバージョンアップを重ねることで、より多機能になったりバグが修正されたりもしていきます。 常に最新のものを使う必要性はないですが、アップデートは適宜行うべきでもあります。
なので、アップデートを簡単にできるようにもしていきます。
wget https://raw.githubusercontent.com/joinmisskey/bash-install/main/update.ubuntu.sh -O update.shまずはこれをRLoginで実行します。 アップデートを簡易化するシェルスクリプトのようです。
基本的にこれは一度だけ実行すればOKだと思います(次のコマンドがうまく動作しなかったり、問題が起きた場合は再度実行してみてみるのもアリかと)。
そして、
sudo bash update.sh -rを以降はアップデートしたいときに実行します。 末尾の“-r”は自動で再起動するオプションです(このオプションはsystemd利用時のみ有効とのこと)ので、手動で再起動するなら削除してください。 これを実行してみると、また自動でなにがしかの更新作業が始まるので少し待ちます。
特にバージョンの数字が大きく変わる(メジャーバージョンアップ)などはスナップショットなどの用意を強く推奨します。
なお、追加の作業が必要になる場合もあるため、「https://misskey.io/@joinmisskey」をフォローしておいたり、バージョンアップに臨む前にリリースノートをチェックしたり、あるいは他のサーバー管理者をフォローしておく……などをしておくことも大切です。
再起動自体も少し時間かかるので、まぁ焦らずに待つとしましょう。
再起動が終わり、また自分のMisskeyサーバーが表示されるようになったら、さらに設定を進めます。
設定指南には、
- 「Misskeyインスタンスで最初に設定するべきインスタンス設定とその他設定の説明」(初期設定のようなものです。 本項ではこれだけ扱います)
- 「Squidプロキシを設定してMisskeyを守る」(もう1台サーバーが必要になりそうですが、できるならやっておくと安全そう)
- 「Misskeyのデータベースをバックアップしよう【OCIオブジェクトストレージ編】」(今回の行程ではOCIオブジェクトストレージを使っていないので、読み替えがかなり必要そう)
……というのがありますが、とりあえず使い始めるのにすぐ必要な、一番最初の記事の内容を参考にして設定していきます。
お一人様向けとしての記事との差分としては、「リモートのファイルをキャッシュする」はOFF、「誰でも新規登録できるようにする」も必ずOFFにしましょう。 「メールサーバー」も人を招かないので不要です。 「リレー設定」は、連合タイムラインが必要なら設定し、不要ならなにもしなくていいでしょう。
ただし、「オブジェクトストレージ」はあったほうがいいため、これは設定していきます。
「misskeyのオブジェクトストレージにcloudflare r2を利用する」を参考に設定していきます。
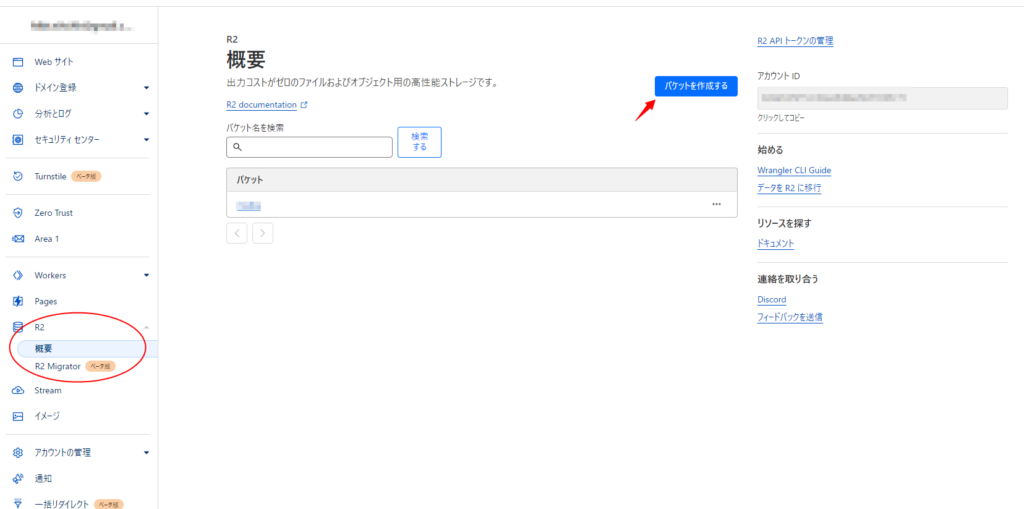
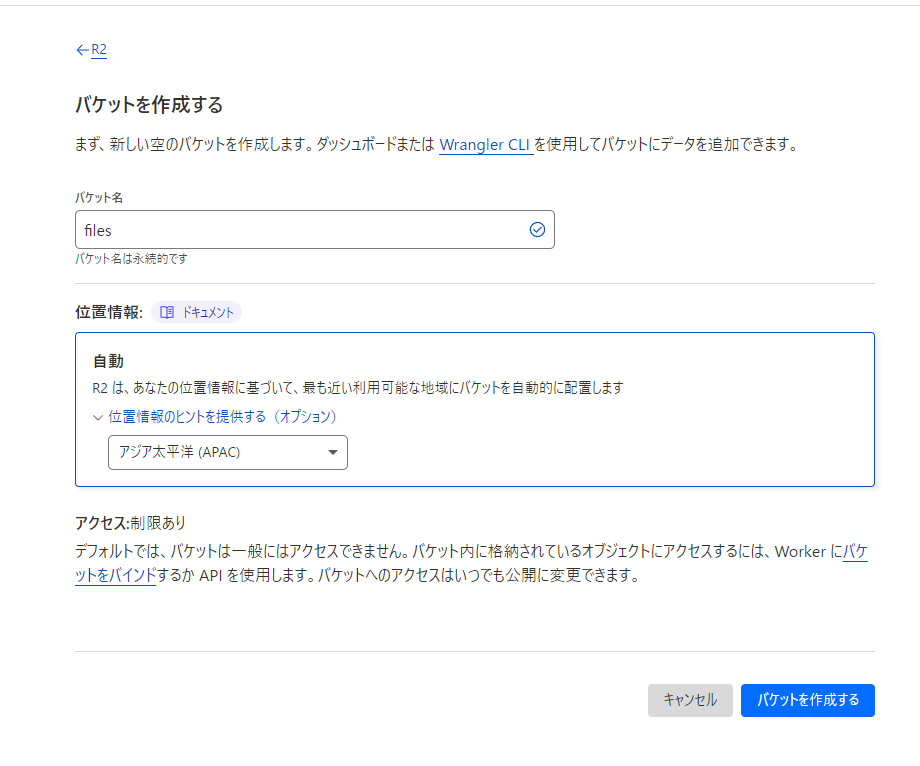
Cloudflareで「R2」を開き、「バケットを作成する」へ進みます。 「バケット」というのが、実際のファイル置き場のようなものです。

設定項目は多くはありませんが、まぁこんな感じでしょうか。

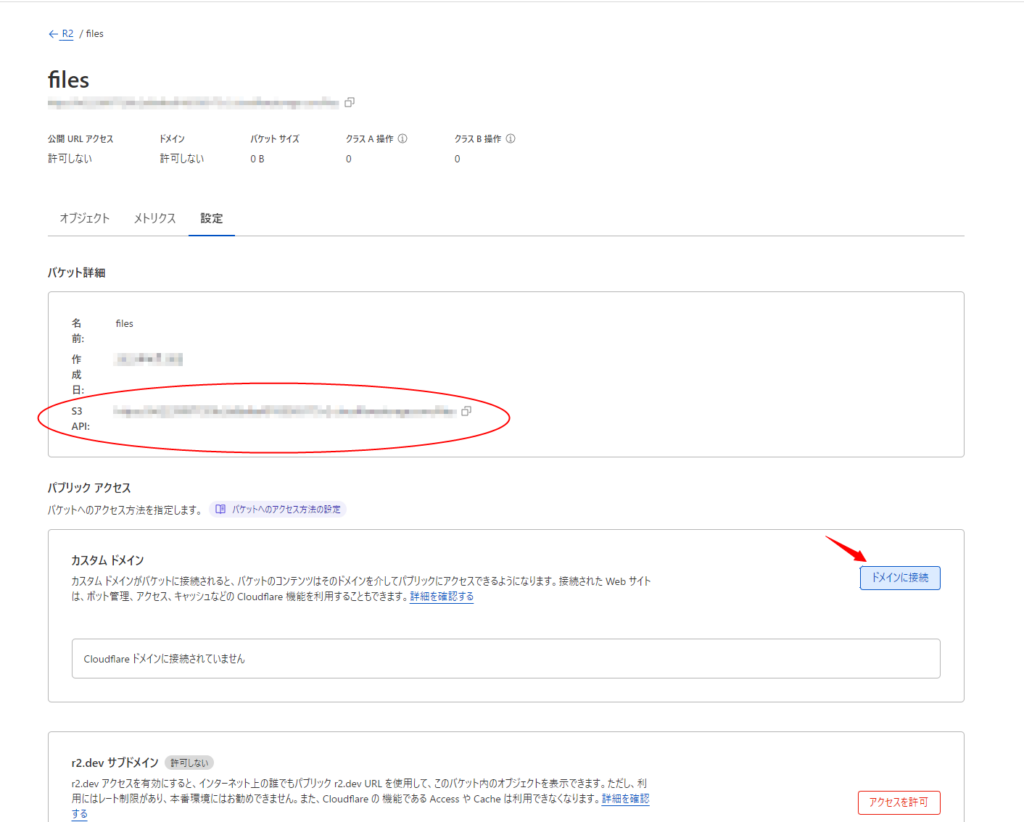
バケットが作成できたら、設定を開きましょう。

赤丸で示した、S3 APIはあとで使う……ということだけ、頭の隅に置いておいてください。
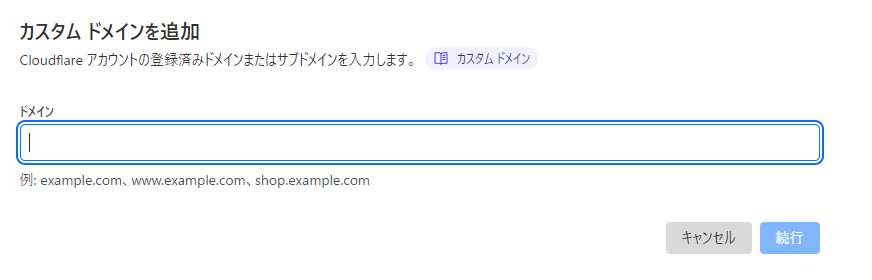
ひとまずはその下方にある「ドメインに接続」を選びます。

ファイル置き場に使うドメインを設定しましょう。 「file.あなたのドメイン」とか「media.あなたのドメイン」みたいな感じがいい……かも? このカスタムドメインも後で使いますよ。
無事接続し、「ステータス」が「アクティブ」に、「バケットへのアクセス」が「許可」になったらOKです。

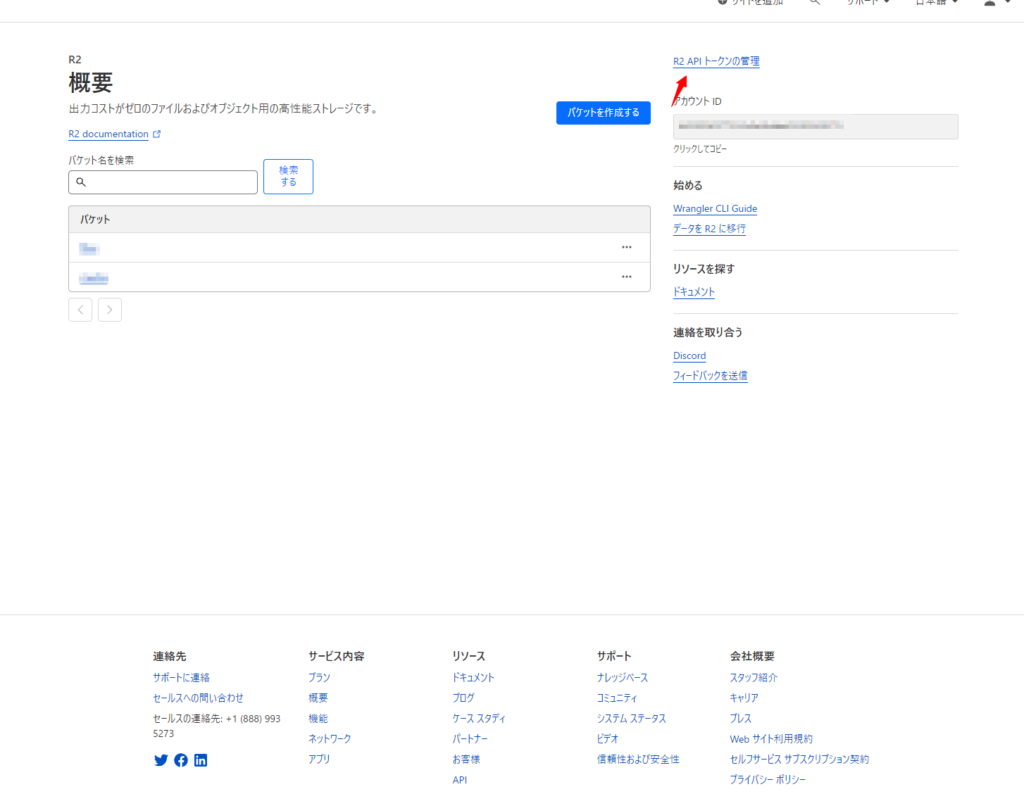
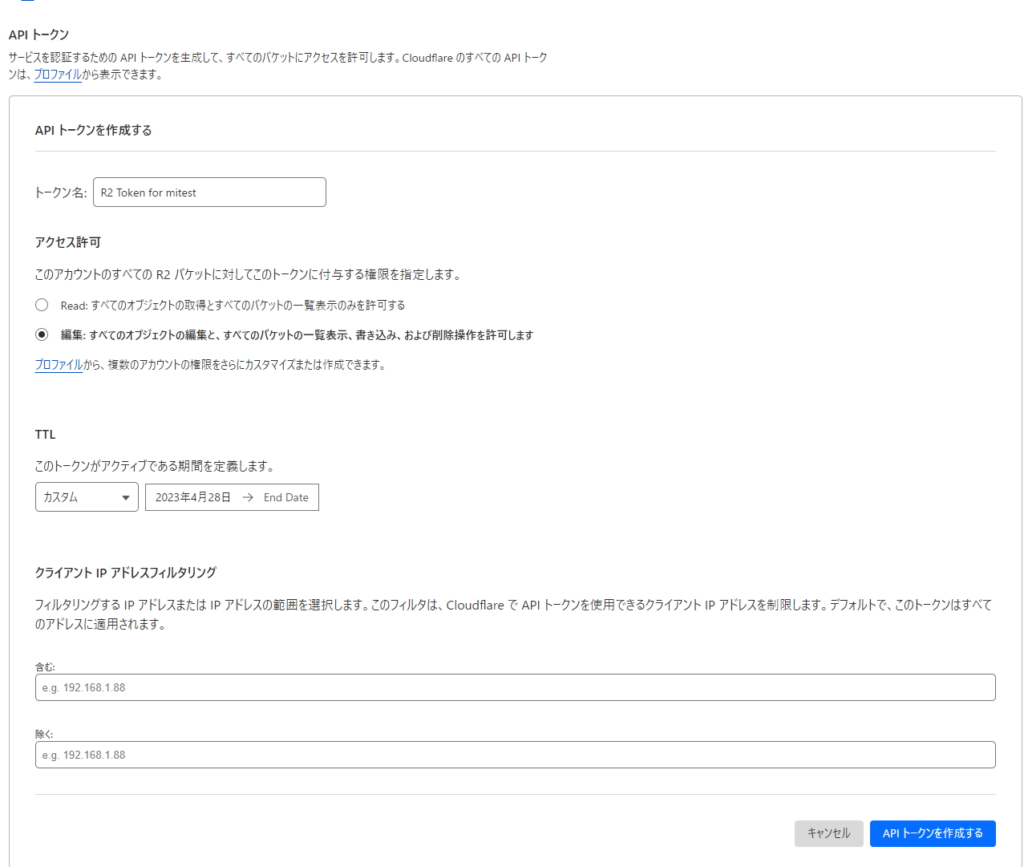
今度は「R2 API トークンの管理」へ進みます。 そして「API トークンを作成する」を選択してください。

アクセス許可を「編集」にした上で、必要があれば他の部分も設定したらAPIトークンを作成します。
「アクセスキーID」と「シークレットアクセスキー」が表示されるので、忘れずにテキストファイルなどにメモっておきます。 注意書きにもあるように、一度閉じるとこれらは二度と表示されないので注意してください。
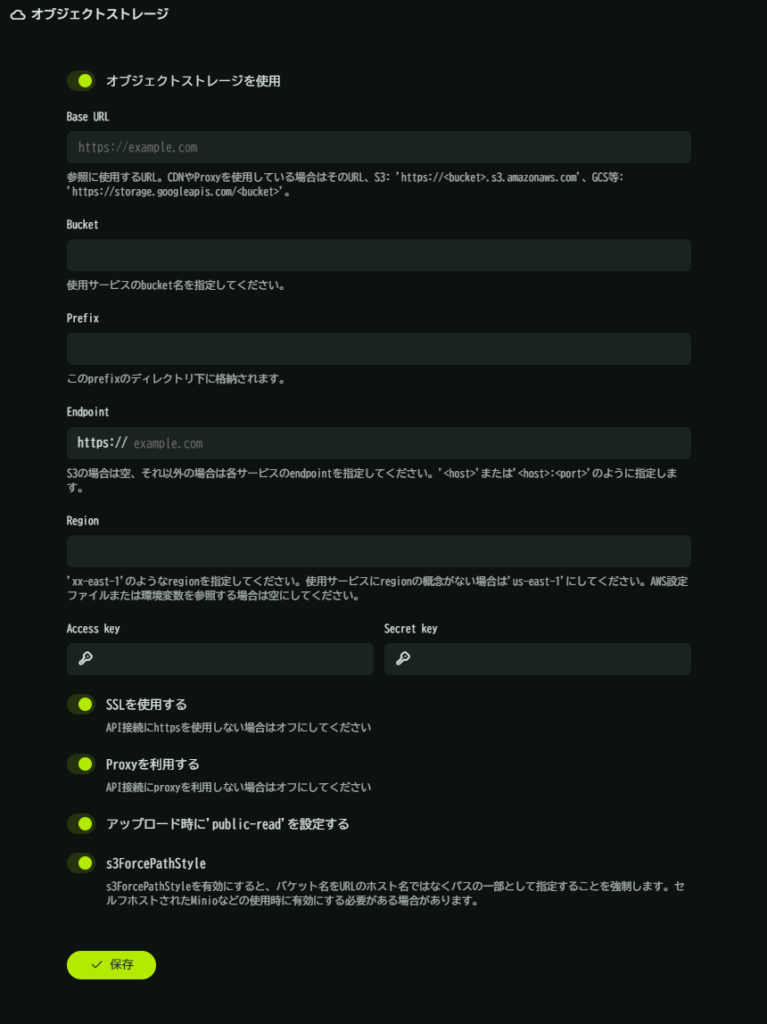
さぁ、あともう少しです! あなたのドメインにアクセスしてMisskeyを表示し、コントロールパネル内のオブジェクトストレージを選択。 「オブジェクトストレージを使用」をONにしたら、以下の画面が表示されます。

「Base URL」には先程R2のカスタムドメインで作ったものを設定します。 「https://」を頭につけるのをお忘れなく(カギカッコ含まず)。
「Bucket」にはバケット名を入れます。 その下の「Prefix」はカスタムドメインの当該ディレクトリ下にファイルを置くような形になりますが……まぁ、お好みで。
「Endpoint」は先程のS3 APIのところに書かれているものをコピペします。 ただし、頭の「https://」と、末尾の「/」とそれ以降は不要なので削除します。
「Region」は「auto」とします。 そしてAccess keyには先程作った「アクセスキーID」を、Secret keyには「シークレットアクセスキー」をコピペします。
最後に「アップロード時に'public-read'を設定する」をONにしたら保存します。
ここまでできたら、ためしにノートを作成して、画像を添付してみましょう。 ちゃんと表示されていれば、オブジェクトストレージの設定も終了です。 もし画像がぼけて表示された場合は、どこかの設定にミスがあると思われます。
URLやEndpointの設定はちゃんと正しい書式になっていますか? Regionはautoにしましたか? アクスキー・シークレットアクセスキーを取り違えたりしていませんか?
このあたりを中心に、もう一度設定を見直してください。
セキュリティ周りのお話(できるだけお早めに)
ここまでの流れではセキュリティ的には不十分なので、別途、安全に利用していくためのセキュリティ設定を書いた記事を用意しました。 できるだけ早めにこちらの内容の確認・実施をしておいてください。
大変お疲れ様でした!
……ということで、これにてMisskeyのお一人様サーバーを建てる工程は終了となります。 本当にお疲れさまでした!
もちろん、先程スキップしたセキュリティ周りの設定や、データベースのバックアップなど、やったほうがいい作業は残されています。 しかし、現時点でFediverseに自分だけの城を介して参加する準備は整ったといえます!
ここまで来たら、他のサーバーにいるユーザーをフォローしたり、やりとりをしたりリアクションをつけたり……と遊び始めてみてもいいでしょう。 自分の好きなカスタム絵文字を入れてもいいし、より独自性のあるサーバーのアイコンやバナーを用意してみたりしてもいいでしょう。
ともあれ、ここからは自由です! 自由で気楽なFediverse生活を堪能しましょう!!
付記: IndigoのVPSの初期化やスペックアップの方法、その他役立ちそうな記事
ついでに、もしかしたら必要になるときが来るかもしれないので、VPSの初期化とスペックアップ方法についても書いておきます。
……と言いつつ、実はIndigoには初期化機能はなかったりします。 もし不具合などでにっちもさっちもいかなくなり、まっさらな状態にしたい場合は、いらないインスタンスを削除して、新たにインスタンスを作成するしかないです。
利用している時間が長い(インスタンスの停止中でも料金が発生します!)ほど費用が発生するので、インスタンスの削除の判断はお早めに!
ではスペックアップはどうするのか?……というと、これもIndigoには備わっていません(ビジネス向けのProにはあるようですが……)。
こちらの場合は、現在稼働中のインスタンスのスナップショットを作成し、それをもとに新たに上位スペックのインスタンスを作成する……という工程を踏むことになります。
インスタンス作成時に当該スナップショットを指定して、より上位のスペックのサーバーを選択しましょう。 OSは同じものを選んだほうがいいでしょう。
なお、この方法でインスタンス作成すると、スナップショットに収められたデータを複製することになるため、通常よりも時間がかかります。 気長に待ちましょう。
また、データ類は複製できますが、VPS自体は別個に借りた扱いになるため「CloudflareのDNS設定」の変更が必要になります。 具体的に言うと、IPアドレスが変わっているので、AレコードとAAAAレコードの値を新たに作ったインスタンスのものに書き換える必要があります。
このあたりは忘れずに行いましょう!
今後の保守管理において躓いたときに役立ちそうな記事も載せておきます。 こちらの記事です。 バージョンが11系の記事のようなので、そのままでは適用できない可能性もありますが、なんらかのヒントになる可能性があります。
また、いつかはサーバーを閉じるときが来るかもしれません。 その場合は「Fediverseサーバーを閉じる時(低コストで410 Goneを返し続ける方法)」を参考にして閉じるのが望ましいです。
付記2: Firefish(旧Calckey)のサーバーを建てたい場合の情報
本記事はMisskey向けの記事とはなっておりますが、Misskeyのバージョン12から派生したCalckey改めFirefishでも応用が効く手順となっているようです(実際に、この記事を参考にしてCalckeyサーバーを建てられた!という報告がありました。 おめでとうございます!&ありがとうございます!)。
現在はFirefishという名称に一新され、引き続き開発されています。
Misskeyとの違いについて詳しくは、こちらやこちら(どちらも英文)をご覧ください!
本記事の手順の応用が効くらしいと書きましたが、やはり実際にCalckeyでサーバーを建てた方の記事も参照したほうがいいと思うので、以下にいくつか記事を紹介させていただこうと思います。
- 「カルキー立ててみた話」(本記事とはVPSやCDNの利用有無などの差はあるものの、こちらも用語解説や手順などを書いてくださっています)
- 「なにも分からないままCalckeyのサーバーを建てた話」(上の「カルキー立ててみた話」と本記事を参考に建てた方の記事で、つまづきポイントも書いてくださっています)
- 「Calckeyサーバ構築メモ」(内容的にサーバー操作にかなり慣れた方向けだと思いますが、わかる人には簡潔に伝わるのではないかと)
- 「VPS借りてCalckeyでおひとりさまサーバーを建ててみた」(サーバー環境などの構成としては「カルキー立ててみた話」と同様のようです。 ポート周りの設定のお話はセキュリティ的に必見です)
付記3: 当ブログ内のMisskey関連記事
本記事公開から時間も経ち、「サーバーを建てたあと」の記事もいくつかできたので、こちらで紹介しておきます。
自分の城を守るために、できるだけ安全になるようにやったことを書きました。
「お一人様」だとあまり関係ないかもしれませんが、人を入れた場合はやってみるのもいいかもしれません。
そもそもプロキシアカウントとは?というのにはじまり、実際の使い方などを書きました。 これも人を入れた場合には使えるかもしれません。
自分なりに「便利だな」と思ったMisskey用カスタムCSSと、それをFirefish(旧Calckey)向けに移植したものなどのまとめです。
環境・状況に対してメモリがカツカツだったり不足気味だと頭を悩まされるのがメモリの消費量。 この記事では、定期的かつ自動的にサーバーを再起動させる設定をすることで、メモリを使い果たして問題が起こるのをどうにか回避しようというお話をしています。
自鯖を建ててから3ヶ月が経ったので、良かったことだけでなく、ちょっとしんどいなぁ……と思ったことも含めて書いています。 なにかの参考になれば。
自鯖を閉じるときはいつか来るでしょう。 その場合“立つ鳥跡を濁さず”に閉鎖するために必要な手順を、できるだけ簡単に・お金もかけずにやる……のが趣旨の記事です。 とはいえ、先人の知恵を補足するに留まる内容ですが。
自鯖を閉じ、どこか別のサーバーへ引っ越したい!となった場合、管理者であるアカウントは引っ越しは通常できません。 が、こちらの方法を使えば管理者アカウントであっても引っ越しが可能になります。